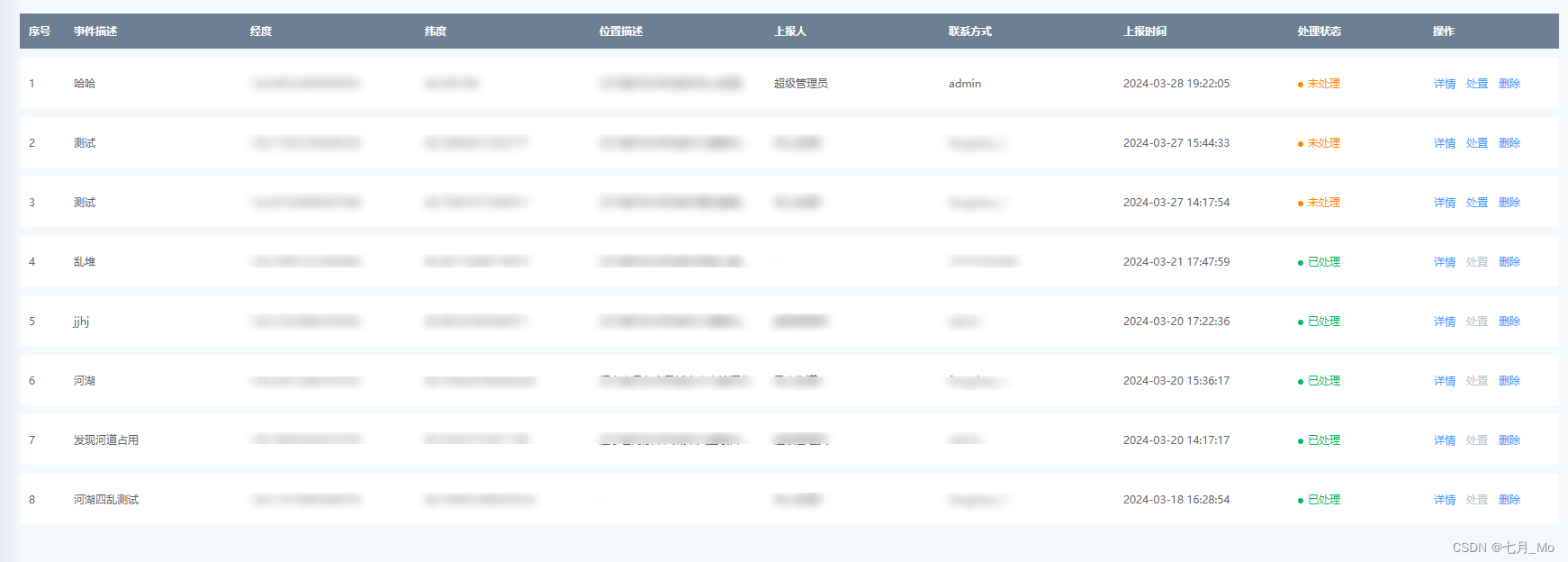
< div class = "table_main" >
< ElTable
: data= "tableList"
: header- cell- style= "{
color : '#ffffff' ,
background : '#6f7f93' ,
} "
class = "table_border"
: highlight- current- row= "false"
>
< ElTableColumn type= "index" width= "50" / >
< ElTableColumn prop= "depict" label= "事件描述" align= "center" show- overflow- tooltip>
< template #default = "scope" >
< span class = "content_style" : title= "scope.row.depict" > { { ` ${ scope. row. depict ?? '--' } ` } } < / span>
< / template>
< / ElTableColumn>
< ElTableColumn prop= "lon" label= "经度" align= "center" show- overflow- tooltip>
< template #default = "scope" >
< span class = "content_style" : title= "scope.row.lon" > { { scope. row. lon } } < / span>
< / template>
< / ElTableColumn>
< ElTableColumn prop= "lat" label= "纬度" align= "center" show- overflow- tooltip>
< template #default = "scope" >
< span class = "content_style" : title= "scope.row.lat" > { { scope. row. lat } } < / span>
< / template>
< / ElTableColumn>
< ElTableColumn prop= "address" label= "位置描述" align= "center" show- overflow- tooltip>
< template #default = "scope" >
< span class = "content_style" : title= "scope.row.address" > { { ` ${ scope. row. address ?? '--' } ` } } < / span>
< / template>
< / ElTableColumn>
< ElTableColumn prop= "reportName" label= "上报人名称" align= "center" show- overflow- tooltip width= "120" >
< template #default = "scope" >
< span> { { scope. row. reportName ?? '--' } } < / span>
< / template>
< / ElTableColumn>
< ElTableColumn prop= "shotPerson" label= "联系方式" align= "center" show- overflow- tooltip>
< template #default = "scope" >
< p> { { ` ${ scope. row. shotPerson ?? '--' } ` } } < / p>
< / template>
< / ElTableColumn>
< ElTableColumn prop= "createTime" label= "上报时间" align= "center" show- overflow- tooltip>
< template #default = "scope" >
< span class = "content_style" : title= "scope.row.createTime" > { { ` ${ scope. row. createTime ?? '--' } ` } } < / span>
< / template>
< / ElTableColumn>
< ElTableColumn prop= "status" label= "处理状态" align= "center" show- overflow- tooltip>
< template #default = "scope" >
< div class = "cell" >
< span
: class = "[
'dot' ,
scope. row. status == '1' ? 'orange-dot' : scope. row. status == '2' ? 'green-dot' : 'red-dot' ,
] "
/ >
< span
: style= "{
color : scope. row. status == '1' ? '#ff9f2d' : scope. row. status == '2' ? '#01ba62' : '#ba0101' ,
} "
> { { scope. row. status == '1' ? '未处理' : scope. row. status == '2' ? '已处理' : '不予处理' } } < / span
>
< / div>
< / template>
< / ElTableColumn>
< ElTableColumn label= "操作" align= "center" width= "250" >
< template #default = "scope" >
< div class = "btn_box" >
< div class = "edit_btn" @click= "handleOpenModule('DETAIL', scope.row)" > 详情< / div>
< div
class = "edit_btn"
: style= "{
cursor : scope. row. status == '1' ? 'pointer' : 'not-allowed' ,
color : scope. row. status == '1' ? '#2871ff' : '#c0c4cc' ,
} "
@click= "handleOpenModule('DISPOSE', scope.row)"
>
处置
< / div>
< div class = "edit_btn" @click= "handleOpenModule('DELETE', scope.row)" > 删除< / div>
< / div>
< / template>
< / ElTableColumn>
< / ElTable>
< / div>
< div class = "pagination" >
< ElPagination
v- model: currentPage= "selectParams.current"
v- model: page- size= "selectParams.size"
layout= "total, prev, pager, next, jumper"
: total= "total"
@current- change= "handleCurrentChange"
/ >
< / div>
. table_main {
margin- top: 40px;
: deep ( . el- table tr) {
font- size: 16px;
}
. cell {
padding- right: 10px;
padding- left: 10px;
overflow : hidden;
line- height: 23px;
white- space: normal;
text- overflow: ellipsis;
word- break : break - all;
. dot {
display : inline- block;
width : 6px;
height : 6px;
margin- right: 5px;
border- radius: 50 % ;
}
. orange- dot {
background : #ff8a00;
}
. green- dot {
background : #01ba62;
}
. red- dot {
background : #ba0101;
}
}
. btn_box {
display : flex;
align- items: center;
justify- content: center;
font- family: Source Han Sans CN ;
. edit_btn {
margin- right: 8px;
color : #2871ff;
cursor : pointer;
}
}
: deep ( . el- table thead) {
color : #909399 ;
font- weight: 500 ;
}
: deep ( . el- table__body- wrapper) {
background- color: #f6f9fc;
}
: deep ( . el- table tr) {
color : #333333 ;
}
: deep ( . el- table th. el- table__cell. is- leaf) {
border- bottom: 10px solid #f6f9fc;
}
: deep ( . el- table th. el- table__cell) {
color : #fff;
background- color: #6f7f93;
}
: deep ( . el- table . el- table__cell) {
padding : 12px 0 ;
border- bottom: 10px solid #f6f9fc;
}
}
. pagination {
position : absolute;
right : 30px;
bottom : 0 ;
margin- bottom: 19px;
: deep ( . el- icon) {
font- size: 19px ! important;
}
: deep ( . el- input__inner) {
color : #4a4a4a;
}
: deep ( . el- pagination . el- pager li) {
color : #4a4a4a;
font- size: 16px;
background : none;
}
: deep ( . el- pagination button) {
background : none;
}
: deep ( . el- input__wrapper) {
background : none;
border : 1px solid #4a4a4a;
box- shadow: none;
}
: deep ( . el- pagination__total) {
color : #2871ff;
}
: deep ( . el- pagination__jump) {
color : #4a4a4a;
}
}